トップページ >> 文字色を変える
 Tweet
Tweet
手順
1.まず、cssフォルダを開き、その中にあるreset.cssと言うファイルをテキストエディタで開きます。


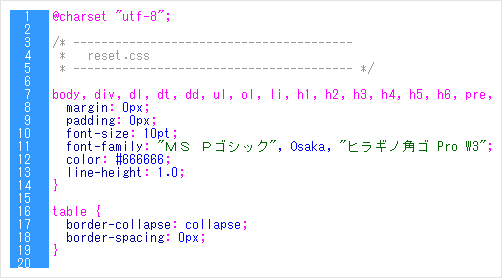
テキストエディタで開くと、下記ようなコードが表示されます。これがCSSコードと呼ばれるものです。

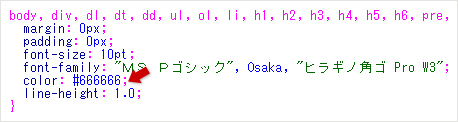
※上の画像はDreamweaverで開いています。2.文字色を変える場合は、color: #666666;の数値(16進数)を変更します。

上の画像では色の数値が666666になっていますが、初期設定はテンプレートによりバラバラです。ここで設定している文字色がサイト全体のテキストの色になります。例えば…
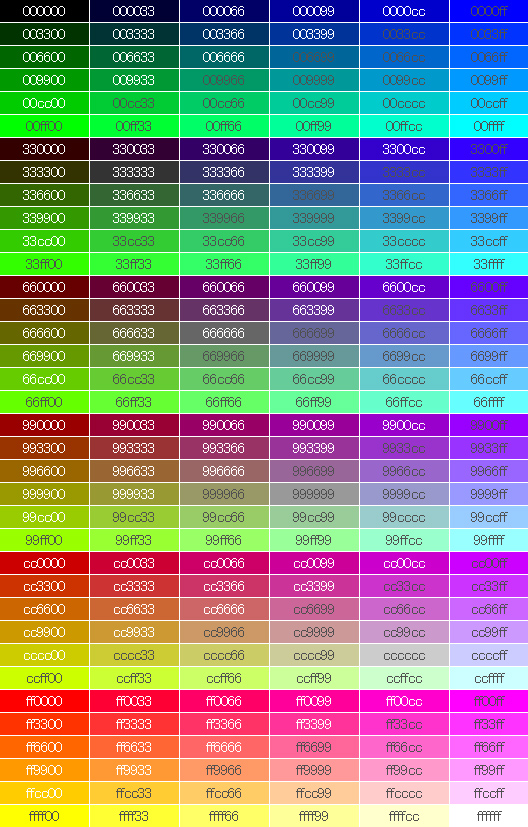
数値を「FF0000」にすると赤になります。
数値を「00FF00」にすると緑になります。
数値を「0000FF」にすると青になります。
数値を「333333」にすると灰色になります。表でまとめるとこんな感じです。

お好きな文字色にカスタマイズしてみましょう!
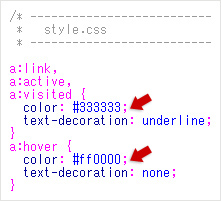
また、テキストリンクの文字色を変える場合は、style.cssと言うファイルを開き、先ほど同様、colorのコードで指定されている数値を変更してみましょう。

テキストリンクの場合、変更する箇所は2箇所です。
上の箇所は、貼られているリンクが未訪問・訪問済み・ポイント時の場合に表示される色になり、下の箇所は選択中(マウスポインタがテキストリンクに重なっている状態)に表示される色になっています。
「文字色を変える」に関する参考サイト
お問い合わせ
カスタマイズ方法